Create Blog-style Stories in Square Online
Story pages let you add unique content to your Square Online website that can bring in more traffic and keep visitors engaged – much like a blog post. Use Stories to talk about your business, highlight new items for sale, suggest recipes or share personal updates – the possibilities are practically unlimited.
Add a Stories Overview Page
The Stories Overview is a dynamic page that displays links to individual stories on your website. When you create a new story, it’s automatically added to the overview page, with the most recent stories at the top. The overview page is customisable and can include other sections in addition to the stories list.
To add a Stories Overview page:
In your Square Online site editor, select +Add > Page.
Choose Stories overview, and untick the box if you don’t want this page in your navigation menu.
Select Add to create the page.

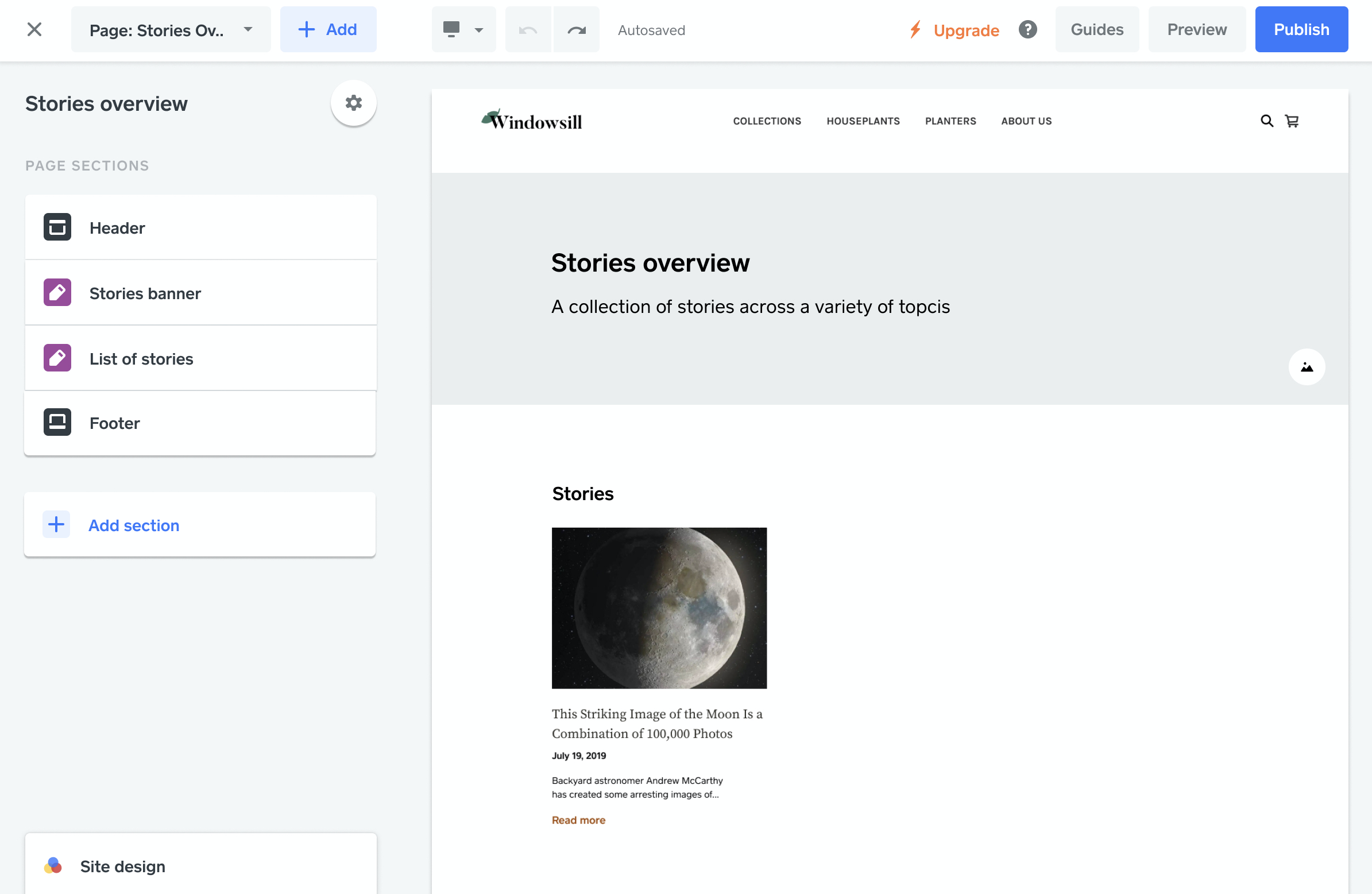
After saving, you’ll see the new page in the editor with the page sections sidebar on the left. Hover over the items in the list to see the corresponding section highlighted on your site. Select any item in the list to view and edit options.
The Stories overview page contains the following sections:
Header: This is the header for your entire website, including the navigation menu. Changes made here will apply to all pages on your website.
Stories banner: The banner image at the top of the Stories overview page. Click to open and edit the layout, text, background image and more. You can hide this section from the page by clicking the ‘...’ button.
List of Stories: Click here to open and edit the options for the stories list.
Footer: This is the footer for your entire website. Changes you make here will appear on all pages.
Add Section: Add more sections to the Stories overview page.
Select the gear icon to edit the settings for the page, make the page your homepage, or delete the page.
Edit the Story List Options
The List of Stories section has several design options you can change to customise the appearance.

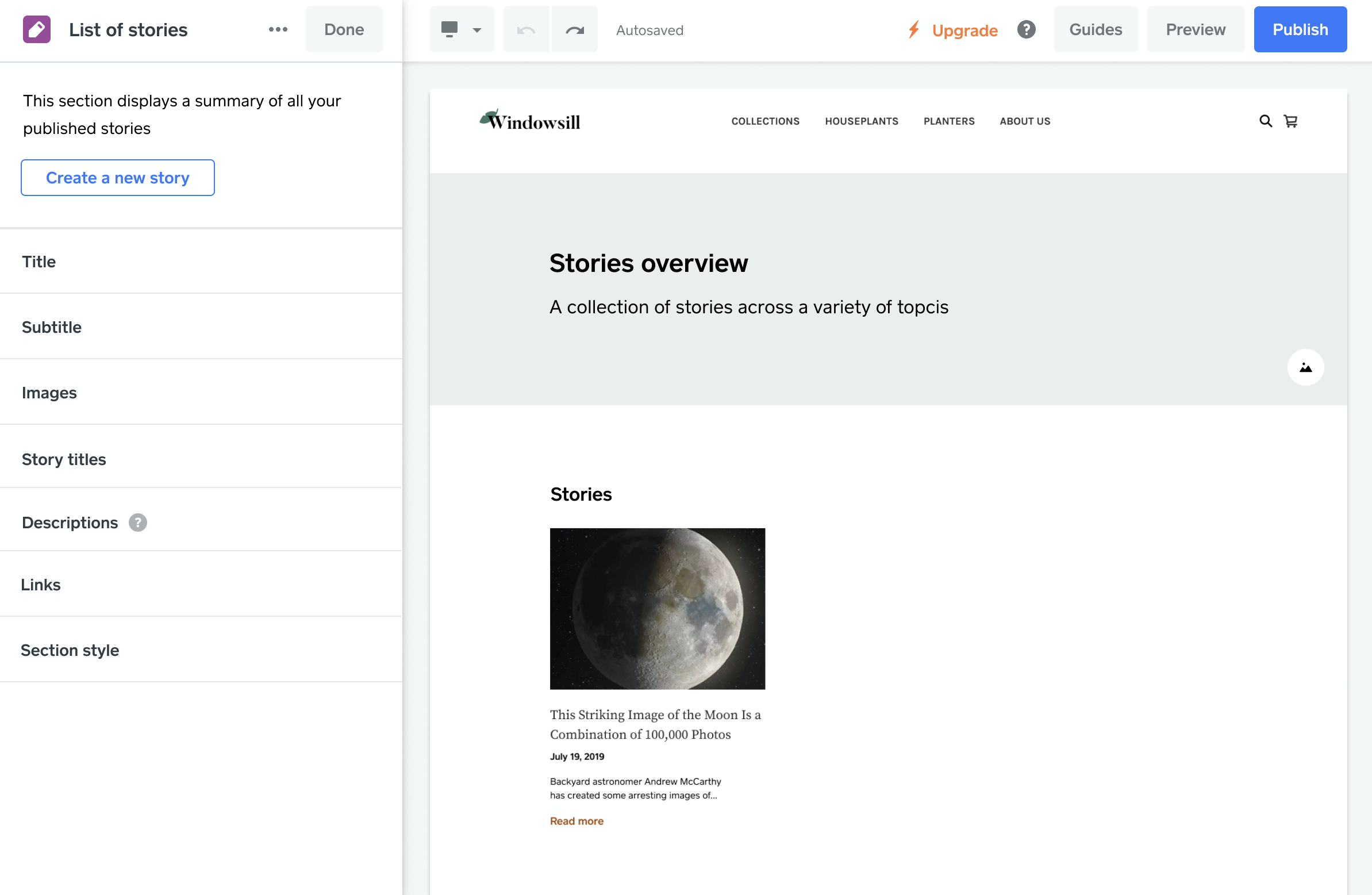
On the Stories overview page, select List of Stories in the sidebar to access the following settings:
Title: This text appears above the list of stories. You can turn it off and on with the toggle switch and change the font size and formatting for the text. Click the text shown on the page to change the text.
Subtitle: This text appears just below the title. You can turn it off and on with the toggle switch and edit the font size and formatting. Click the text on the page to customise it.
Images: This setting controls the image thumbnails for each story. Use the toggle to turn off image display, and use the button to change the crop style for the thumbnails.
Post titles: The title of each story. You can change the font size and formatting for this text.
Descriptions: Displays the first sentence of each story, unless you have entered a description in the SEO settings for a story. You can toggle the descriptions off and on, and change the font size and formatting.
Links: Provides a link to the full story page. You can toggle these off and on, and change the font size and formatting.
Show More Button: Allows visitors to view more stories. You can toggle the button off and on, and change the style and colour.
Section Style: Edit the background, text readability and number of stories displayed.
Add and Edit Stories
There are three ways to add a new story in your Square Online site editor:
From the Page drop-down menu.
Via the Add button.
From the List of Stories section in the Stories overview page.

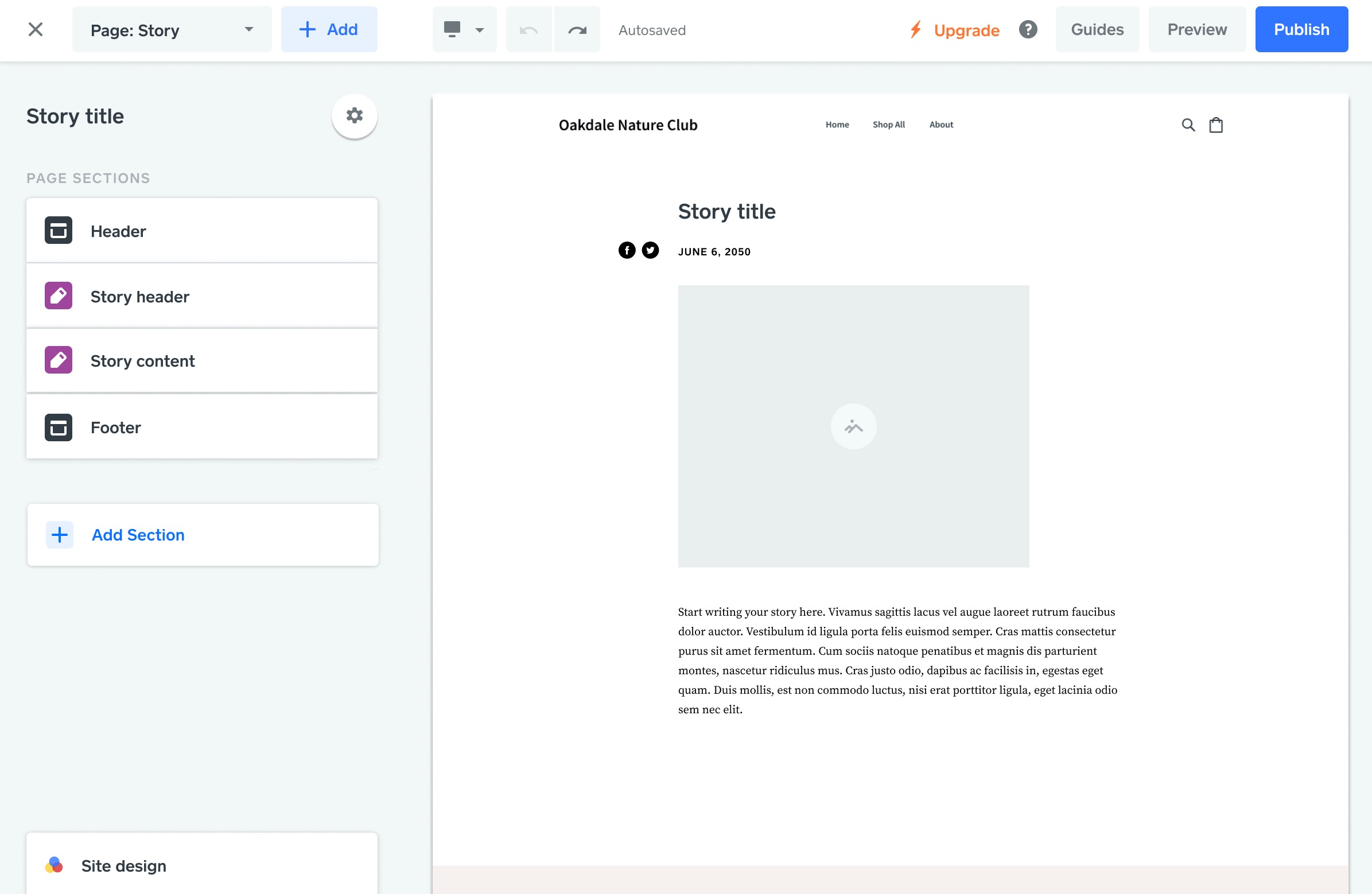
Once you’ve added a story, use the options in the editing panel to customise the page appearance.
Story Header: This is a template section, so changes you make here will apply to all story pages. You can change the font size and format for the title, enable and disable social sharing icons, change the background and toggle the date display. Use the tick box here if you want to override the automatic date function and manually enter dates instead. Select the ‘...’ button if you want to hide the Story Header section from all Story pages.
Story Content: Add or disable image display, edit the font size and format and change the background for stories.
To add text, select the sample text shown on the page and start typing. Your changes are saved automatically as you work. Publish your website to make your stories visible to site visitors.
You can also use sections to add more types of content to stories. Select Add Section and select a section from the list. Select Add to insert it on the page.
SEO and Social Media Settings
You can edit the keywords, description and social media appearance for both the stories overview and individual story pages.
In your Square Online site editor, select a page from the Page drop-down menu.
Select the gear icon and select Page settings.
Select General, SEO or Social.
Delete Stories
To delete a story, open the Page drop-down menu in your Square Online site editor and select ‘...’ next to the page you want to remove. Then select the delete option.