Customize your Square Online site elements
About customizing your website
When customers open a website for the first time, everything from colors, fonts, and shapes can affect how they respond to its content. Site elements let you further customize your Square Online site.
Site elements include:
Badges — Customize your primary, secondary, and tertiary item status badges to change how they look and where they should appear on your items.
Buttons — You can add primary or secondary buttons to different pages and customize how they look.
Spacing — Spacing refers to the space between margins, text, images, and other elements on your site. You can use scales to customize both your site width and site margin.
Icon sets — Select from a variety of icon styles that best suit your site design and brand

Before you begin
You can customize your site elements from your Square Dashboard.
Customize badges
Customize your primary, secondary, and tertiary item status badges from your Square Dashboard.
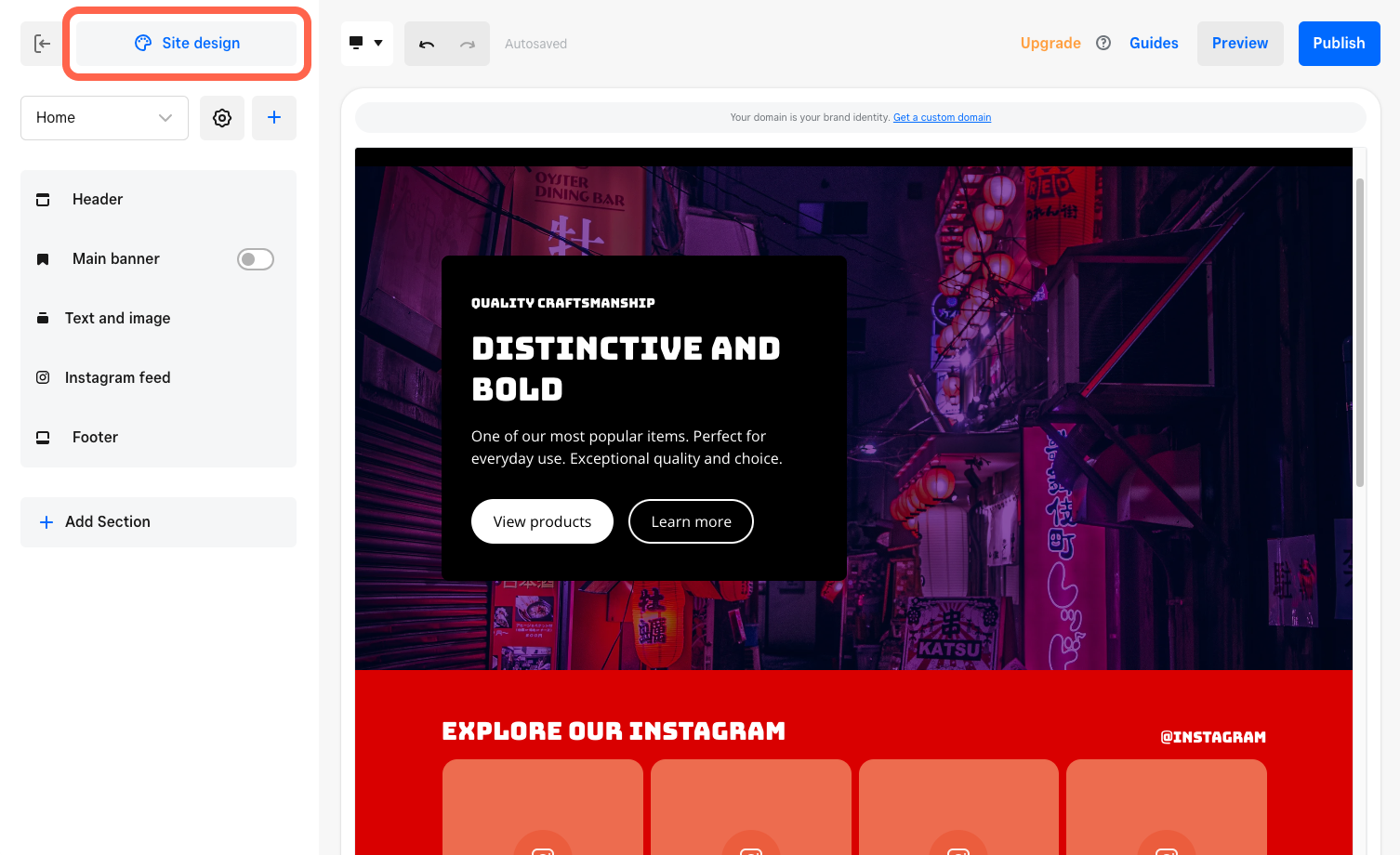
Sign in to your Square Dashboard and go to Sales channels > Online > Website > Site design.
Select the section where you want to add a badge.
For Site elements, select Badges.
Choose the color, shape, and text to display on your primary, secondary, and tertiary badges.
Select Item badge styles to apply the styles you created to each of your enabled badge types. You can also change the position of your badges on individual pages to display below or above text or on your images.
Publish your site to see the changes live.
Customize buttons
Sign in to your Square Dashboard and go to Sales channels > Online > Website > Site design.
Select the section where you want to add a button.
For Site elements, select Buttons.
-
Customize your buttons with:
Color: Choose between a button filled with a color or a simple outline.
Shape: Choose from sharp, rounded, and pill shapes, or create a custom shape.
Border: Choose a border color and thickness.
Text: Choose a font and weight (boldness) for your button text. You can also adjust the text size and styling.
Drop shadow: Toggle on Drop Shadow to give a 3D effect to your buttons.
Hover state: Adjust what the buttons look like when a cursor hovers over them. On many sites, the hover state typically changes the button to a darker color so visitors know the button is active, and will take them to a new page or site. All options above can be adjusted for the hover state except Shape.
Publish your site to see the changes live.
To add button links:
Sign in to your Square Dashboard and go to Sales channels > Online > Website > Site design.
Select the section where you want to offer an action.
In the editing panel for your section, select Add link button.
Set up your link destination and select Save when finished.
Add icon sets
Icons represent elements like the shopping cart, site search, navigation, and others.
Sign in to your Square Dashboard and go to Sales channels > Online > Website > Site design.
Select a section.
For Site elements, select Icon sets.
Choose shapes
To give your Square Online site a unique look, you can change the shape of various elements such as buttons, form fields, and images. Once you choose an option, all elements on your site take that shape.
Sign in to your Square Dashboard and go to Sales channels > Online > Website > Site design.
Select Corners and choose the shape of your buttons, form fields, and images.
Select Done and Publish your site to see the changes live.