Square オンラインビジネスで作成したサイトのスタイルを選択する
Square オンラインビジネスで作成した既存のサイトの色、フォント、形を個別に選択するのではなく、あらかじめ用意されたスタイルを利用することで、ブランドイメージにぴったりのサイトをすばやくデザインすることができます。厳選されたデザインエレメントを活用して、お客さまの関心を引くデザインを作成しましょう。あらかじめ用意されたスタイルを基に個々のエレメントをカスタマイズして、独自の外観に仕上げることも可能です。
さまざまなサイトデザインのオプションについて詳しくは、Square オンラインビジネスのサイトをデザイン・カスタマイズするをご覧ください。Square オンラインビジネスを使いはじめて間もない場合は、新しいサイトをすばやくデザインする方法について、Square オンラインビジネスのサイトのテーマを選択するをご覧ください。
ご注意:「ウェブアクセシビリティ」とは、障がいをもつ人も含め可能な限り多くの人々がアクセスできるように考慮してサイトをデザインするという考えです。詳しくは、Square オンラインビジネスのサイトのウェブアクセシビリティ方法をご覧ください。
スタイルを変更する

サイトのスタイルはいつでも変更できます。スタイルを変更するには、以下の手順を行います。
Square データから、[サイトデザイン] を選択します。
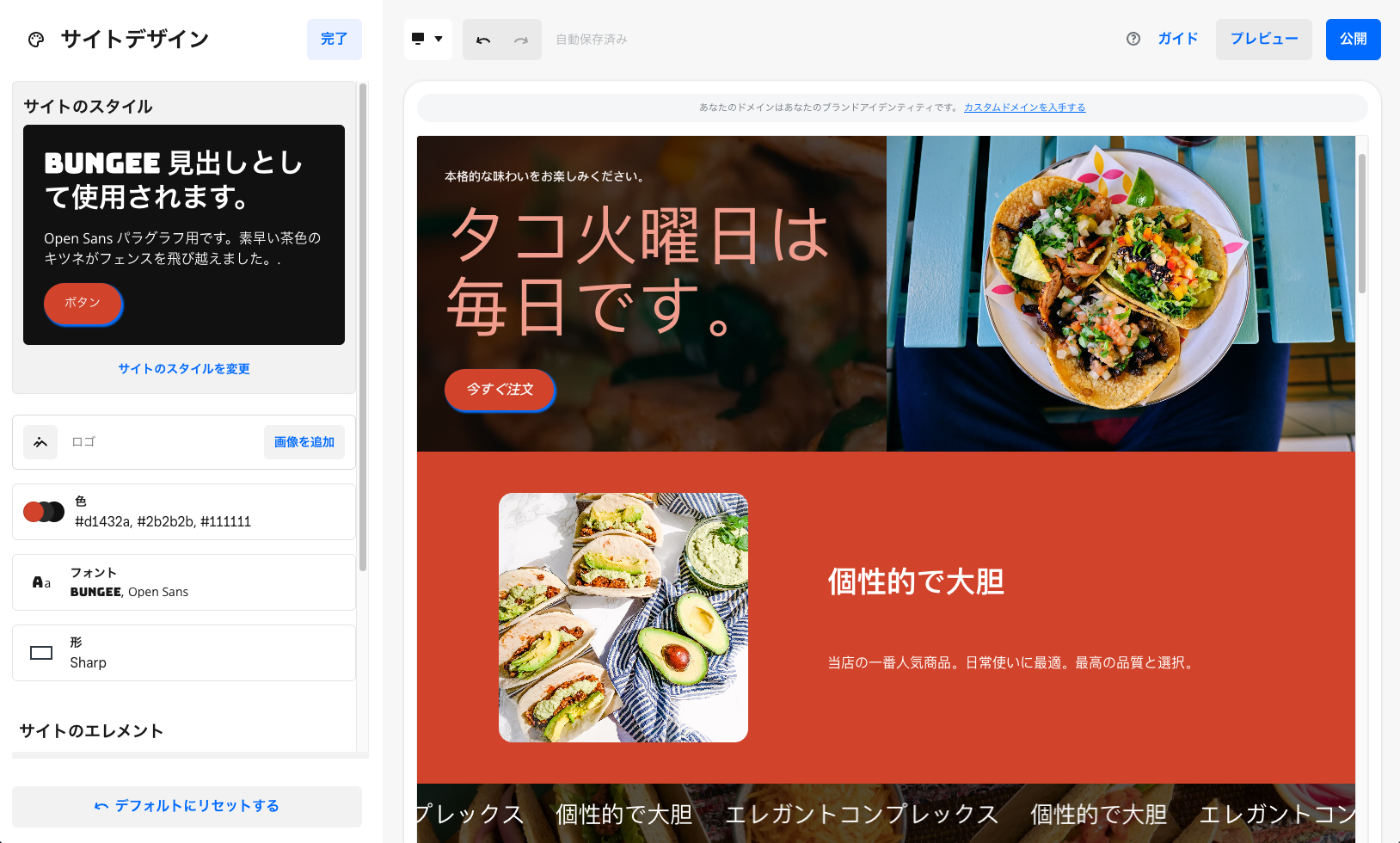
[サイトのスタイルを変更] を選択します。
スタイルを選び終わったら [サイトのスタイルを適用] を選択します。
必要に応じて、[サイトデザイン] タブにあらかじめ備わっているスタイルの色、フォント、形をカスタマイズします。
ご注意:あらかじめ備わっているスタイルをカスタマイズした場合、カスタマイズしたスタイルを今後使用するテンプレートとして保存することはできません。
以下も併せてご覧ください。
お会計ページのスタイル
お会計ページの以下のエレメントは、ウェブサイトの残りの部分と同じスタイルになります。
背景の色
フォントの色
ボタンの色と形
ご注意:最適な読みやすさを追求するために、Square オンラインビジネスで作成したすべてのサイトを対象にお会計ページのフォントスタイルには同じデフォルトのフォントが使用されます。
詳しくは、Square オンラインビジネスの会計オプションをご覧ください。
顧客アカウントページのスタイル
顧客アカウントページの以下の要素は、ウェブサイトの残りの部分と同じスタイルになります。
背景の色
フォントの色とスタイル
ボタンの色と形
詳しくは、Square オンラインビジネスの顧客アカウントをご覧ください。
スタイルをリセットする
Square オンラインビジネスであらかじめ用意されたスタイルの色、フォント、形をカスタマイズした場合は、いつでもデフォルトの状態にリセットできます。スタイルをリセットするには、以下の手順を行います。
Square データから、[サイトデザイン] を選択します。
[デフォルトにリセット] を選択します。
ご注意:現在のスタイルをリセットする場合、最初にサイトへ適用されてからスタイルが更新されていることが稀にあります。そのようなケースでは、サイトはそのスタイルの最新版にリセットされます。