Choose styles for your Square Online site
About customizing your website
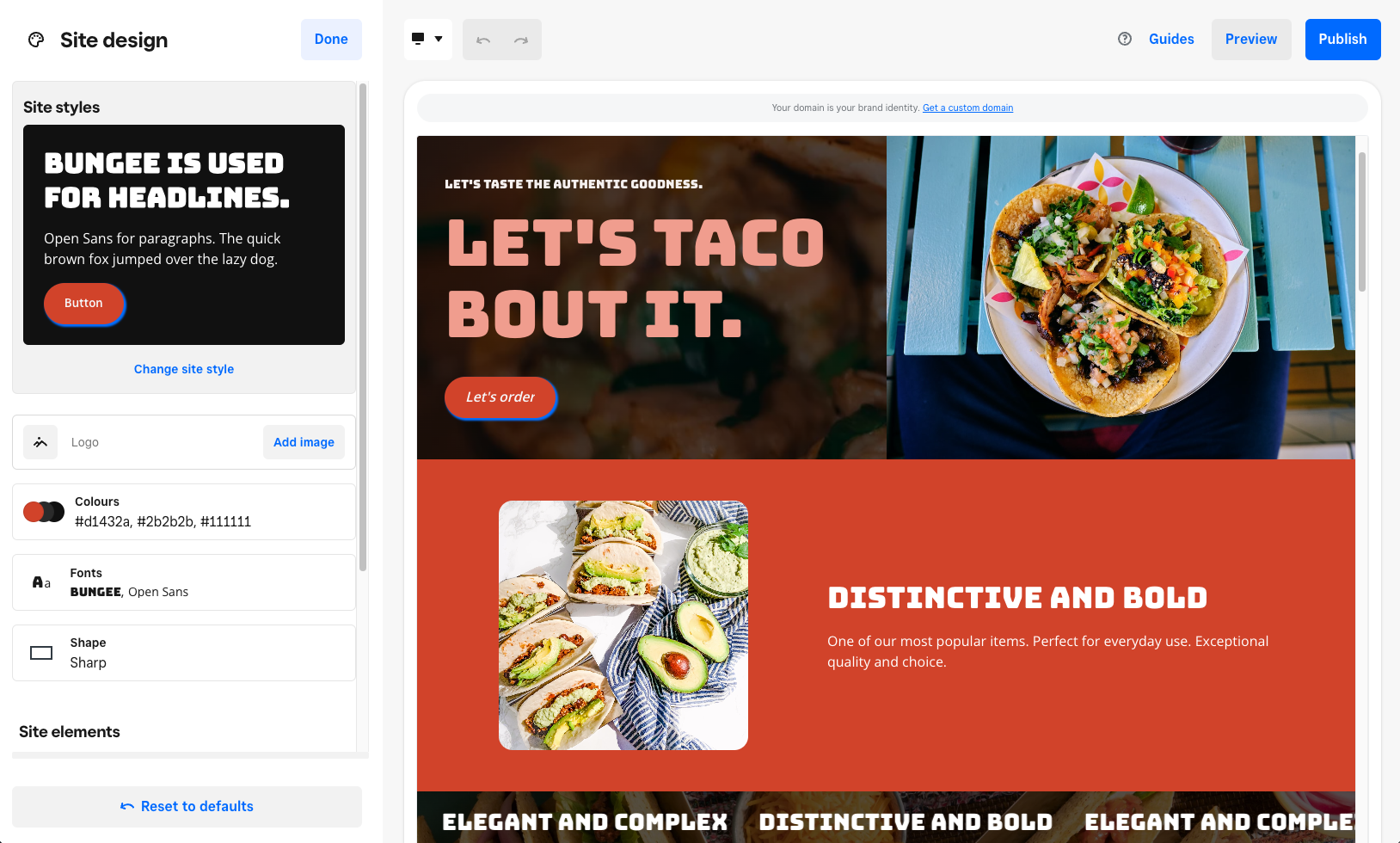
Instead of choosing individual colors, fonts, and shapes for your existing Square Online site, you can use preset styles to quickly set up your site design in a way that closely matches your brand. You can then customize individual elements based on the preset style to create your own look.

Before you begin
You can edit your site style from your Square Dashboard.
If you customize one of Square preset styles, the customized style can’t be saved as a theme template for future use. For legibility purposes, the font style on your checkout page remains the default font style for all Square Online sites. Background color, font color, button color, and shapes for the checkout page and customer account pages will be the same style as your website.
If you have Square Online Plus or Premium, you can choose a theme to start designing your site even faster.
Change your style
You can change your site style from your Square Dashboard.
Sign in to your Square Dashboard and go to Sales channels > Online > Website > Site design.
Select Change site style.
Choose a style and select Apply site style.
Optionally, go to Site design to customize the preset style colors, fonts, and shapes.
Reset your style
If you customized the colors, fonts, and shapes of a preset style in Square Online, you can reset it to its default state at any time from your Square Dashboard. If you reset your current style and the style updated since first applying it to your site, your site will reset to the latest version of the style.
Sign in to your Square Dashboard and go to Sales channels > Online > Website > Site design.
Select Reset to defaults.